Tema Zenhabits para WP
Versión: 1.4.1
Fecha: 27 abril, 2012
Introduccióncontenidos
Este es una actualización no oficial del Tema Zenhabits original por Leo Babauta de zenhabits.net. En sus palabras: (traducidas)
Zen Habits ahora está utilizando un tema nuevo que hice yo a mano. El tema es gratis para descargar y lleva ningún derecho del autor.
El tema se enfoque en el contenido del sitio y nada más.
Las entradas están a la izquierda, hay una barra pequeña de contenidos a la derecha, y eso es más o menos todo.
Este tema se caracteriza por lo que no tiene:
Lo que sí tiene es una pinta limpia y minimalista.
Versión 1.4+ Esta versión más actual elimina la mayoría de los pasos de instalación, o los incorpora directamente en el programs de WordPress. (por ejemplo, ahora puedes establecer los menús directamente desde el Escritorio de WordPress en vez de abrir un archivo y cambiar el código a mano). Lo que sigue son instrucciones detalladas para instalar y usar el tema.
Lo Nuevocontenidos
Lo siguiente es una lista de cambios, reparaciones y novedades en versión. 1.4.1:
- Actualicé el Guía de Ayuda. (este documento)
- Agregué Español (es_ES) .po traducción.
- Agregue una plantilla de Autor.
Funciones del temacontenidos
Gracias por tu interés en BlueBubble para Wordpress. Este es una actualización no oficial del Tema Zenhabits original por Leo Babautaa en su sitio zenhabits.net.
El cambio principal es la integración directa con varios funciones de Wordpress 3.0+. La mayoría de los pasos originales ya no son necesarios. Este guía te ayudará a instalar y usar este tema.
Espero mucho que disfrutes este tema minimalista.
Atentamente,
Mike Walsh, imaginalgo.com
Instalacióncontenidos
Primero asegúrate que tienes versión 3.0+ de Wordpress instalado. Después de instalar Wordpress, subir o copiar la carpeta zh a la carpeta wp-contents/themes. Hecho esto...
- Pinchar Apariencia > Temas y activar el tema.
- Pnchar Ajustes > Generales y actuálice tus configuraciones.
Crear Página de Archivoscontenidos
YTu Página de Archivos no será muy interesante ni útil si solo tienes una Entrada. Entonces, vaya a crear un par de entradas nuevas. (Entradas > Añadir Nueva).
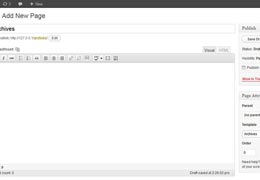
Ahora tienes que crear una página nueva (Páginas > Añadir Nueva). Dale nombre de Archivos o lo que prefieres.
Luego, a la derecha puedes ver una caja llamada Atributos de página > Plantillas predeterminadas. Elige Archives de la lista. Ahora Publicartu nueva Página de Archivos.
Disfrute tu nueva página!
Personalizacióncontenidos
Ahora que has instalado el tema con éxito y has creado un par de páginas, necesitas crear un(os) menu(s) y actualizar tus enlaces de sitios sociales. Para el último paso necesitarás abrir un documento y cambiar código a mano. Pero hay instrucciones para esto también.
Créditoscontenidos
Fue muy entretenido trabajar con este tema y agregar nuevas funciones a un tema ya conocido como simplemente maravilloso.It was a lot of fun to work with this theme, adding some fun new features to an already wonderful Wordpress theme. Pero no pudiera hacerlo con my propio fuerza y conocimiento. Por eso, quiero agradecer las siguientes fuentes de ayuda e inspiración:
- Leo Babauta de zenhabits.net, por crear el original Tema Zenhabits.
- FancyApps por su programa FancyBox Lightbox Script, que se usan las fotos en esta documentación.








ENlaces Socialescontenidos
Tu sitio es casi listo! Sin embargo tal vez quieres actualizar los enlaces y el número de seguidores debajo del nombre de tu sitio. Para hacer esto, tendrás que abrir el documento (sidebar.php) en un bloc de notas o un editor de texto. Luego busque lo siguiente:
Aquí puedes cambiar los enlaces, quitarlos por completo o hacer cualquier otro cambio que deseas.